/
Step 1: Panels
Step 1: Panels
Introduction
Panels are mini MVC applications providing the User Interface inside the Innomatic Desktop. You can define root and tenant panels.
You create root panels when you want to extend Innomatic Platform administration user interface capabilities.
You create tenant panels when you want to create interfaces for the platform users.
A panel contains:
- A controller
- Views
- Actions (interfaces to models and ajax calls)
The Innomatic Desktop Front Controller dispatches the interface events to the right panels.
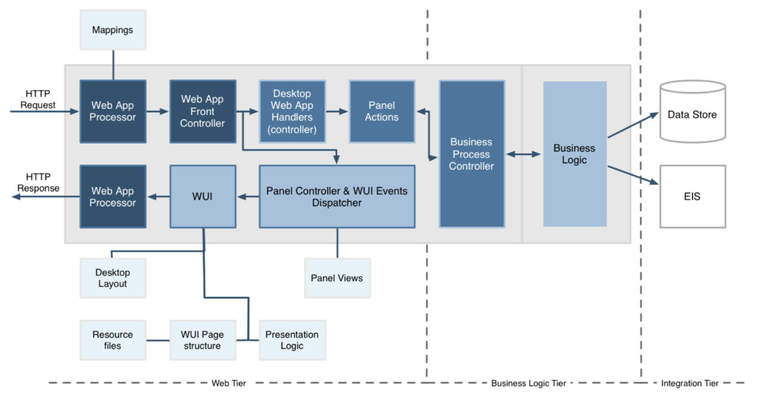
Flow of Innomatic Desktop and panels
Next: Step 2: Panel groups
, multiple selections available,
Related content
Step 5: Panel views
Step 5: Panel views
More like this
Step 4: Panel controller
Step 4: Panel controller
More like this
Step 7: Web User Interface (WUI)
Step 7: Web User Interface (WUI)
More like this
Innomatic Legacy 6 Architecture
Innomatic Legacy 6 Architecture
More like this
Part 1: Understanding Innomatic
Part 1: Understanding Innomatic
More like this
Step 8: Directories
Step 8: Directories
More like this